Are Feature Teams or Component Teams Right for Your Product? [Roman Pichler]


What are Feature and Component Teams?
A feature team is a development team that implements end-user functionality end-to-end. Contrast this with a component team. Such a team owns an architecture building block, for example, a layer, a subsystem, or a collection of components or services, as figure 1 illustrates.

Figure 1 depicts a simple software architecture that consists of three layers: user interface, business logic, and data. Say that I want to develop an app that helps people eat healthily. A feature team might then develop the capability that allows users to see their eating trend, for instance. It would implement the feature as a vertical slice, from the user interface down to the data layer. A component team, however, might develop the business logic that calculates recommended calorie intake. The team would not touch any of the other layers but exclusively focus on the business logic.
Why Does this Matter to Product People?
When your product starts to attract more users, you typically require more development teams to sustain the growth, enhance features, and add new ones. This presents you with a choice: You can organise the teams primarily around features or architecture building blocks. This choice matters: It will affect your ability to progress your product and achieve its strategic goals, as I explain in more detail below.
Feature and component teams both come with benefits and drawbacks. The former have a strong end-user focus: They work on functionality that creates value for the end users. Feature teams can also consume items directly from the product backlog and turn them into working software. Additionally, they are loosely coupled and not dependent on the work of other feature teams. This has two benefits: First, it allows you to quickly test an idea and release a feature fake or early version of a feature, gather user feedback, and adapt it. Second, if one feature team fails to deliver, then you can usually still use the work of the other teams. But using feature teams can introduce user experience and architecture inconsistencies and it can lead to code duplication. In the worst case, each team creates its own user experience and user interface design, its own business logic, and its own data layer, to stay with the architecture example shown in figure 1.
Component teams avoid these drawbacks. As they are organised around architecture building blocks, they enforce architecture consistency. Additionally, it can be easier to staff component teams compared to feature teams. In figure 1, every feature team would need someone with the appropriate user interface design skills, for instance. On the downside, component teams often cannot consume items directly from the product backlog. The teams that own the business logic and data layer in figure 1 need technical requirements that describe the interfaces that should be created or enhanced. Translating end-user requirements into technical ones creates overhead and slows down development. What’s more, as component teams tend to build software for other development teams, they can lose sight of the end users and sub-optimise their building blocks: I have seen component teams who were more concerned about the performance of their components than the end-user experience.
When are Feature Teams Preferable and When are Component Teams Better?
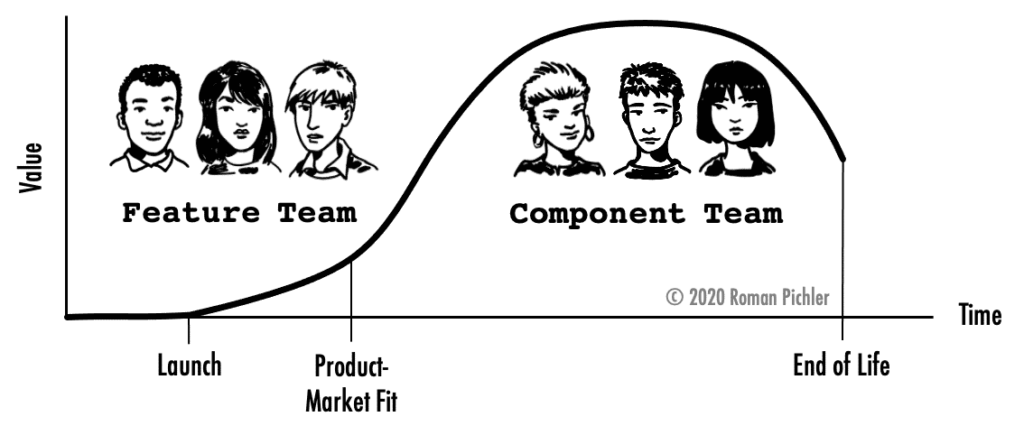
I recommend that you prefer feature teams over component teams as long as your product experiences bigger changes. This is typically the case for brand-new products, products in the introduction stage, products that rapidly grow, and products whose life cycle is being extended, for example, by taking them to a new market or adding new features. But once your product is stable, once it has entered the maturity stage (and you don’t intend to extend its life cycle), then component teams tend to be a better choice, as figure 2 shows.

Features teams allow you to move fast, add new functionality, respond to user feedback, and adapt your product. This makes them better suited for coping with innovation, uncertainty, and change—challenges that are present at the early life cycle stages and a life cycle extension.
Component teams help you reduce cost and increase profitability by maximising reuse and ensuring architecture integrity. This is desirable for mature and declining products, where you typically focus on incremental enhancements and bug fixes, and cost reduction.
Consequently, it can be beneficial to change the team setup after a product has entered the maturity stage. But this should always be done with the agreement of the development teams: Telling teams that they will be disbanded and newly assembled conflicts with the idea of having empowered agile development teams.
What about a Mix and Match?
You can, of course, combine feature and component teams. But the advice above still holds true: Be clear on the team setup that benefits your product most. For instance, when managing a young product, you might find it beneficial to have one component team that looks after the data layer. But if that’s what you decide to do, make sure that there is a good reason for using a component team, and keep the number of component teams to a minimum at this stage. Similarly, when you need to make a bigger change to a mature product like a substantial feature enhancement, you might want to use a feature team to get the work done.
Don’t forget, though, that teams need time to gel. Team members have to learn to trust each other and build connections in order to be able to effectively work together. Frequently changing the team setup is therefore undesirable.
The post Are Feature Teams or Component Teams Right for Your Product? appeared first on Roman Pichler.
Source: Roman Pichler https://www.romanpichler.com/blog/feature-teams-vs-component-teams/

Post a Comment