Web or app Development – Which is Better? [Mind the Product]

People spend over two hours a day browsing the web using conventional app interfaces, and despite the rise of mobile and mobile-first design, desktop audiences are still significant. So, which platform should you adopt for a new digital service, mobile app or the web?
The web is superb for acquiring new users and building a brand. Nearly all brands that opt for an app-based approach build a website, if only to market their app. A domain name and a website for your brand is a good start, but not enough.
On the web, you need content that enables both search engine optimisation and social sharing, both of which help you to find an audience. Organic (non-paid) traffic can be extremely valuable for new brands and doesn’t really exist in the app world. You can use app store optimisation (ASO) to improve your app’s visibility in an app store, but the number of people who browse app stores looking for something to download is negligible. You can spend your marketing budget to drive app downloads. In this case, the cost of getting someone to install your app (Cost Per install rate) is a few dollars. Unfortunately, many of the users acquired this way abandon the new app before converting to paying customers. So what are the real odds and where should you bet?
Betting on Apps
Mobile applications capture almost 90% of people’s time on mobile devices, while the rest of the time is spent browsing the web. In terms of engagement, research shows that push notifications are the strongest single feature in favor of apps, with web push notifications nowhere near as effective in activating people. According to Accengage, only 12% of visitors accept website notifications whereas 91% of Android users and 44% of iOS users enable notifications for mobile apps. The best app opt-in rates belong to financial and travel applications, but the variation between domains is not much more than 10%. Under 35s are almost three times more likely to accept app push notifications than older generations, according to Comscore, but they also report the highest level of annoyance at receiving too many notifications.

Reaction rate is the measure of how often people take action after being prompted with a notification. This is where all platforms stumble, the average reaction rate being just 7.8%. This figure is declining (down from 8.4% in 2017 to 7.8% on H1 2018, data from Accengage), so fewer than one in 10 notifications prompts user action. Curiously, web notifications are twice as effective as app notifications. This could be explained by the fact that users seem very selective about the notifications they accept, and this careful pre-screening may promote later reactions to received notifications.
Perhaps these low notification reaction rates give a poor impression of their effectiveness. But let’s consider silent and lock-screen notifications. A lock screen provides a particularly interesting way to “consume notifications”, and in several use cases it is enough for the user to see and dismiss the notification without consulting the app. For instance, in an airline app, notification about “Your Flight AA001 is now boarding at Gate B99” can be all information a user needs. And beyond the lock screen, for instance, in WhatsApp, you can rely on the smart notifications response function to reply to an incoming message without launching the app.
Web is for big Audiences
The web is great for finding users around the world. ComScore (2018) reports that the number of sites that reach one tenth of the local population has increased globally. This indicates that although the web is dominated by Google, Facebook, Tencent, and Alibaba, a new website can also become popular. Globally, Reddit (founded 2005) and LadBible (founded 2012) are examples of independent websites powered by user-generated content that have made it to global top 20 (Reddit) or UK top 10 (LadBible) of Alexa statistics. Comscore also reports that the top 500 (mobile) web sites have twice the visitors of the top 500 apps (ComScore, 2017).
Privacy and anonymity are also easier to preserve on the web. For example, you can remove a Tinder profile and delete the app, but the app store history will still hold the record of your download. This privacy aspect becomes critical if your service involves people at risk or special groups where data collection and marketing is strictly scrutinised, such as minors.
The Ground Between web and Native Apps
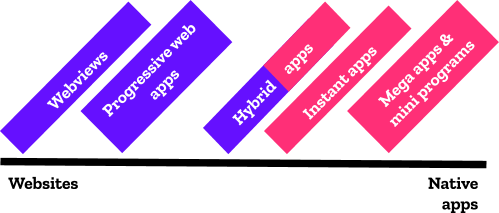
The decision between web and native apps is not necessarily an either/or call. As shown in the diagram below, there are hybrid variants to native apps as well as instant apps and mega-apps. How applicable they are to a specific business case depends on technical requirements and the target market.
One of the most popular practices is the old technique of web views, displaying web browser content inside a native app to create a hybrid app, and it can be a useful approach when the web front-end design takes the app into consideration. This is effective because if your company has already committed to creating things for the web, it can be more effective to adapt the same content for viewing inside the app rather than construct the content again from scratch. The benefit is clear as long as adaptation is less time-consuming than a fresh start. One technology to mention in this context is the open source framework React Native, which allows you to take a cross-platform approach and develop apps for both Android and iOS using a single framework.

.
Progressive web apps (PWAs) are not hybrid apps but web-based applications. However, from a UX perspective, they take a step towards native apps by enabling some offline functionality and other native app-like features. They offer a straightforward installation procedure and a shortcut icon for the home screen leading to the web browser. The outcome is an exceptionally smooth web-app UX. On the other hand, unlike native, hybrid apps, they don’t enjoy the same access to device and native APIs but are limited to the constraints of a web browser. Many companies have had good experiences from PWAs, showing how they can outperform regular websites in services which attract repeated visitors. However, they lack the support of some key native app features such as push notifications on iOS which reduce their usefulness.
Instant apps might be best described as “preview” native apps that don’t require installation to run the app. They are available only for Android and I’ve yet to read a single success story coming from their utilisation. However, one client with a strong national subscriber base has recently praised instant apps for their ability to convert users to download the real app later on. Mega apps – meaning an “ecosystem” app, such as WeChat, Facebook, and Alipay – take a different approach and are positioned firmly in the app side of things. Within these mega apps, users can enable a number of distinct mini apps or mini programs that benefit from the “mother” app. The most successful example is WeChat, which in 2018 had 200 million daily active users among its one million apps.
For companies operating in North America and Europe, mega apps aren’t currently very interesting, because customers favour native and web apps. There are no popular solutions similar to WeChat outside Asia. One meaningful use case exists though. For instance, my hometown Helsinki has created a mini program on WeChat to court Chinese tourists travelling to Helsinki, offering them an electronic city guide with coupons. This makes sense, because the target audience is Chinese.

Conclusions: Mastering the Multi-platform Reality
There is no single right choice for a product’s channel strategy. For most businesses in the US and Europe, some web presence is mandatory, so some variation of hybrid development is probably a cost-effective solution. Of course, there are use cases where the value proposition and competitive advantage lies in extended reality or some other technical feature that can only be achieved with a native application. But to be future proof, you must consider the possibility that either web or application-based approach is probably not enough and you will need to be ready to develop across platforms. In a few years, we’ll see voice-controlled assistants such as Alexa, Siri or Google Home become really competitive in terms of being the first go-to platform among app developers. And after you’ve decided where to start, your next question must be how to do it in detail and which technology to use. Get ready to make more tough decisions.
The post Web or app Development – Which is Better? appeared first on Mind the Product.
Source: Mind the Product https://www.mindtheproduct.com/web-or-app-development-which-is-better/

Post a Comment