How we Built a Ride-Hailing app for the Polish Market [Mind the Product]

Faced with the continual need to fix bugs and having to work with outdated code, the team at Polish cab-hailing app iTaxi realised a need to go back to basics and opt for a complete rebuild of our app. This is how we did it.
Based in Poland, iTaxi is a ride-hailing platform that connects passengers and licensed cab drivers – rather like Lyft, Uber or Bolt. The company was formed in 2013 and our mobile app enables cab drivers to pick up passengers and charge them for the ride. We focus on offering a quality service to business customers across the largest cities in Poland, and this year we were recognised as one of the best developing tech companies in Europe by The Next Web’s Tech5 competition.

By 2018 we’d found that the old version of our app had become more trouble than it was worth. It hadn’t been changed since iTaxi started in 2013, and was written using old technologies. The IT department was focused on fixing bugs rather than creating new features, and modifying just one part of the code caused problems in another. It became clear that the app needed a complete rebuild.
About 100 people work at iTaxi and we have an IT team of 12 people – not a huge team of developers and designers like you would find at Uber or Bolt. We pride ourselves in being able to provide a high standard of product for both cab drivers and passengers, with great UX, great design and great quality of code.
User Experience
We started the process of creating a new app for cab drivers by collecting requirements from both business managers and cab drivers (our end users). It was clear we needed to present all these requirements in a way that the two sides could understand. As a product owner and UX designer, I decided to prepare wireframes and interactive prototypes.
These wireframes and prototypes turned out to be critical to our success. Presenting wireframes to managers and end users dispelled their doubts about how features would work. It allowed us to make changes before writing any code and meant that we all knew how each element would work when we moved to the design phase. During the design process, we only had to decide how the app should look and feel, and not how should work.
As a UX designer designing for cab drivers I found you have to take into account:
- The variety of devices used by drivers while driving (including phone mounts and windshield holders)
- Ease of use and convenience while maintaining safety on the road, for both left-handed and right-handed cab drivers
- Visibility of the content displayed on screens throughout the day (day through night, sun, or rain)
We also had to examine safety issues and balance safety on the road with driver hours and company profits. We made safety a priority. In other apps of this type drivers are encouraged to stay logged in so that they can find work and earn more, although of course there’s no guarantee of this. It’s also useful for the app provider to have as many drivers logged in as possible because it gives more matches to potential passengers. We decided to prioritise safety so we encourage drivers rest rather than stayed logged in all the time.


Development
A cab driver’s app like iTaxi has some specific challenges that aren’t found in other apps. The app is always active – it’s a continuous stream of orders and notifications. It must be constantly aware of its “state”, which combines the GPS location and status in the iTaxi system (every cab driver can be either available for new orders or busy and not accepting any other orders). If any of those elements fail (for example the app records an outdated GPS position), it could cause a problem. It is also important to remember that cab drivers are constantly on the move and there are many reasons for signal interference and loss of GPS or internet (they enter tunnels, underground parking lots, they drive between tall buildings).
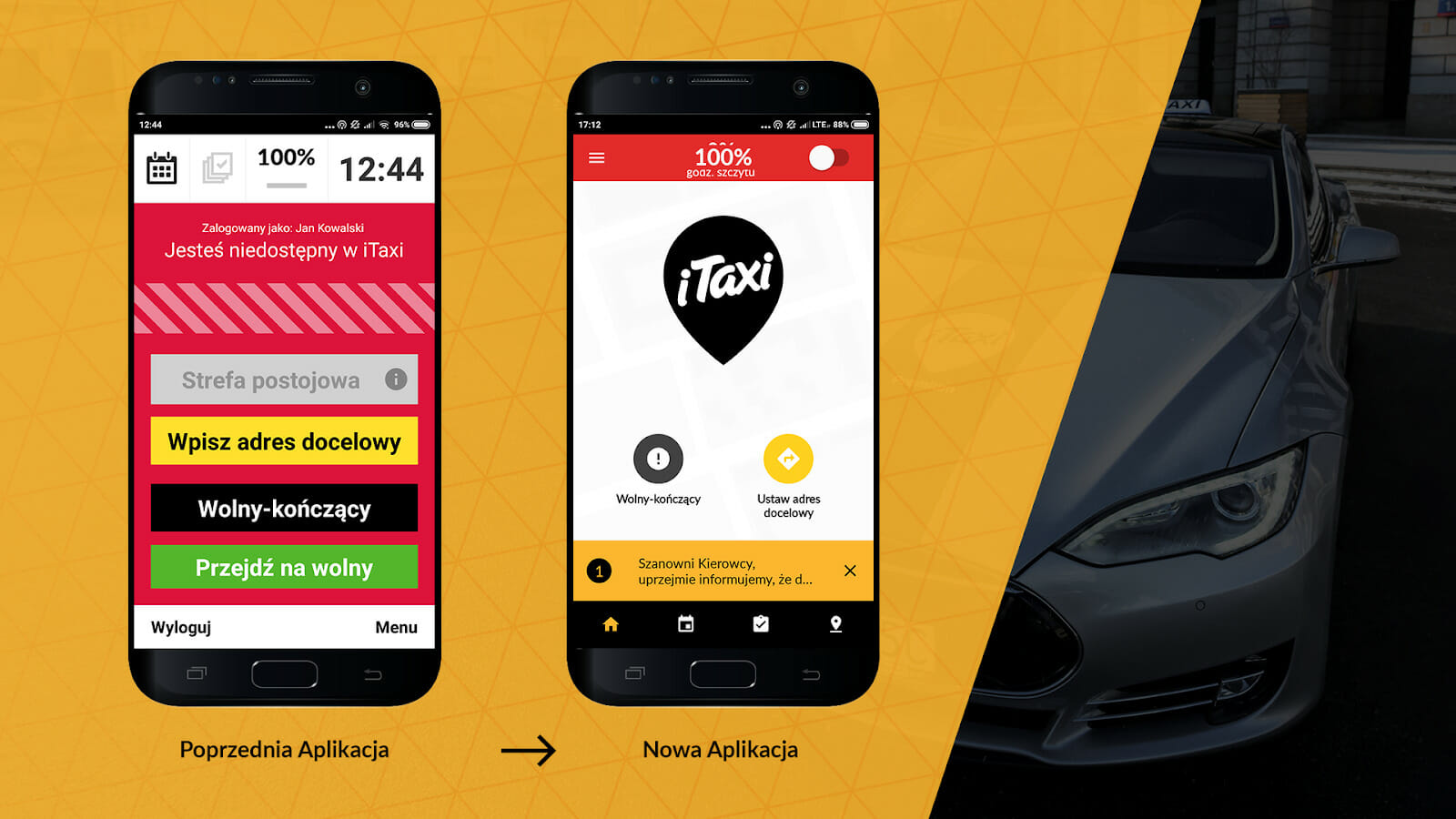
We decided to run our new app in parallel with the old one for a while. This was because some of the drivers were wary of the new app – we found that the older the driver, the more concerned they were – and we wanted to make the transition to the new app as easy for them as we could. We also wanted to test the new app and observe it during a cab driver’s normal working day. Managing the back-end system in parallel was a challenge. We found that sometimes the new application expected different data types and even different flows of service, so we had to be very careful that any modifications to accommodate the new app didn’t cause an issue in the old app. It also meant the testing department had to check everything twice – on both versions.
Because of its complexity, we created the app in accordance with the Viper architectural model. This is more commonly associated with iOS, but it works just as well on Android. It makes a project easier to develop and test, and reduces the chances of mistakes. Viper also helps maintain code quality over time, even if many programmers work on it. We also used frameworks based on Agile best practices to facilitate development, introduce some code transparency, and minimise the risk of errors. It means that any new programmer can now be onboarded quickly, and the product itself is easier to maintain and develop.
Quality Assurance
Our QA testing initially focused on two areas: those with the highest potential for error and those with the highest priority for the business. Then we tested the user experience and the aesthetics of the app. Regression tests were also very important. We made sure that there were no errors when developers added new functionalities.
We divided our tests into phases:
- Firstly, two testers checked if the application worked properly in the office and if not, they reported anomalies;
- Secondly, testers went out on the streets. The app might behave differently in realistic and dynamic conditions, and other aspects of the app, like view or functionality, could have had a bigger impact. Testers rode with our cab drivers, holding phones in their hands and watching what was happening in the application;
- Thirdly, we organized a group of 60 cab drivers to check the performance of the application in all possible weather conditions on the road, during the day and at night, and on a variety of devices. Drivers could contact us by talking to us in person, calling a dedicated hotline, or sending an email. This testing proved difficult because it required analysis of various types of comments, problems, and subjective opinions. Aggregating requests and choosing which ones required attention from programmers and which should be observed further required a lot of focus and involvement from the entire team.
Our cab-driver testers also submitted ideas to improve the application. For example, they asked for a night mode so that screen colours changed and the screen view darkened to make it easier to use the application at night. We had planned this option for later on in the development, but it turned out to be so important for cab drivers that we accelerated the process: we prepared a new UX for night mode and started development as fast as possible.
It was important to us that the problems and ideas reported by drivers were successively solved and implemented by the iTaxi team. It means that the app was a collaborative effort.

Summing up
We worked on our new app for many months. We learned that we needed to stay interested in both the business viewpoint and the user viewpoint throughout the process. When you build a product it’s easy for the whole team to focus on the process and the product itself. But you also pay must pay attention to the market – or you run the risk that your new product will fall behind your competitors as soon as it’s launched.
For example, when I prepared our first prototypes there was huge demand from would-be users for automatic messaging and fancy-looking in-app mail. It was a must-have from their perspective. However, after weeks of work and discussion we realised this was just a nice-to-have feature. We postponed its development and instead worked on other features needed by users. As another example, during user testing I realised that one feature wasn’t working particularly well. We prepared a few more versions and then asked our users to vote on which version would be best, and then implemented the version they chose.
You need to constantly be on the look-out for changes in your market. The team should be able to make decisions based on data and focus on providing the most important features, not just those they think will be the best. It’s very good practice to keep checking the product with end users. We found that by using an Agile approach it becomes natural to constantly test ideas and developments with users. It means you can act fast and more easily add small improvements to a product.
With thanks to Anna Orlowska, Senior Android Developer at iTaxi, and Sylwia Okraska, Senior Tester at iTaxi, for their contributions to this article.
The post How we Built a Ride-Hailing app for the Polish Market appeared first on Mind the Product.
Source: Mind the Product https://www.mindtheproduct.com/how-we-built-a-ride-hailing-app-for-the-polish-market/

Post a Comment