Google’s Flutter framework spreads its wings and goes multi-platform [TechCrunch]

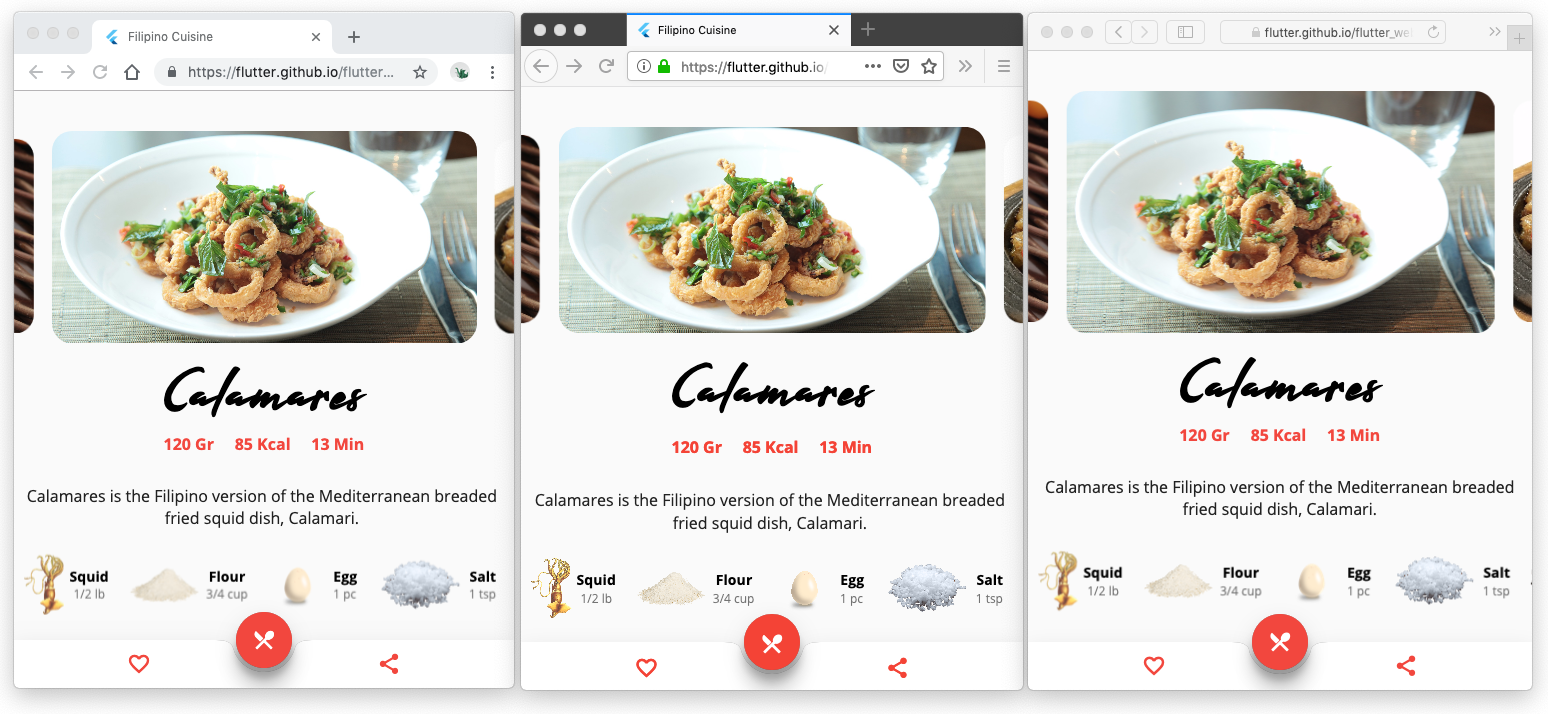
Google’s Flutter UI toolkit for cross-platform development may only be two years old, but it has quickly become the framework of choice for many developers. Until now, though, ‘cross-platform’ only referred to Android and iOS. Late last year, Google announced that it would also take flutter beyond mobile and to the web. Today, at its I/O developer conference, it’s doing exactly that with the launch of the first technical preview of Flutter for the web
Google also today announced that Flutter developers will soon be able to target macOS, Windows and Linux and that the company itself is already using the framework to power some experiences on the Google Home Hub as it looks to bring Flutter to more embedded devices, too.
“We built Flutter from the ground up to be this beautiful, fast, productive, open-source toolkit for building tailored experiences, originally for mobile,” Google’s group product manager for Flutter, Tim Sneath, told me. “The big news for this week is that we are finally opening Flutter up beyond just mobile to really lean into our broader vision for Flutter as our general-purpose, portable UI toolkit for mobile, we, embedded and desktop.”
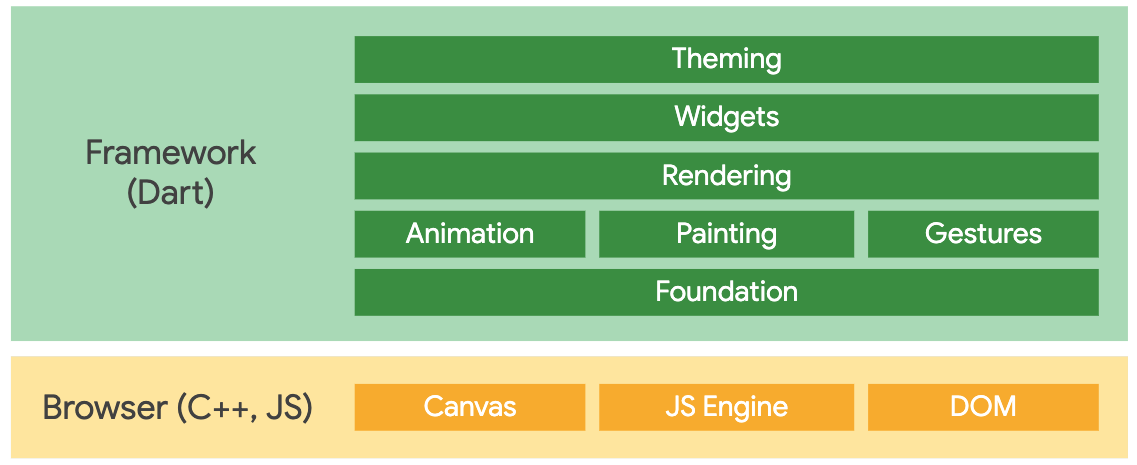
By default, Flutter apps are written in Google’s Dart language, which can be compiled to JavaScript. In that respect, bringing Flutter to the browser seems straightforward, but getting the Flutter engine up to production quality in the browser took some engineering work. The team, Sneath noted, was especially keen on making sure that Flutter would work just as well in the browser as it does on mobile and to ensure that both the developer and user experience remain the same.
“The challenge is really how to bring it down to the client and create these rich Flutter-based experiences that can take advantage of the standards-based web,” he said. Going to the web also means addressing basic things like resizable windows, but also support for interacting with keyboards and mice.
Those same requirements also apply to the desktop, of course, where the code isn’t quite production-ready yet. Developers, however, can now start experimenting with these features. The team says that the macOS version is currently the most mature, though if you are brave enough, you can try building for Windows and Linux, too.
The team also wanted to build this in a way that there will be one Flutter code base and that there would be no need to fork the framework or the applications that developers build on top of it to support these different platforms. “Our expectation is that we will be able to deliver one framework for all of these places,” said Sneath and stressed that we’re talking about native code, even on the desktop, not a web app that pretends to be a desktop app.
Sneath showed me a demo of the New York Times puzzle app on mobile and the web and the experience was identical. That’s the ideal scenario for Flutter developers, of course.
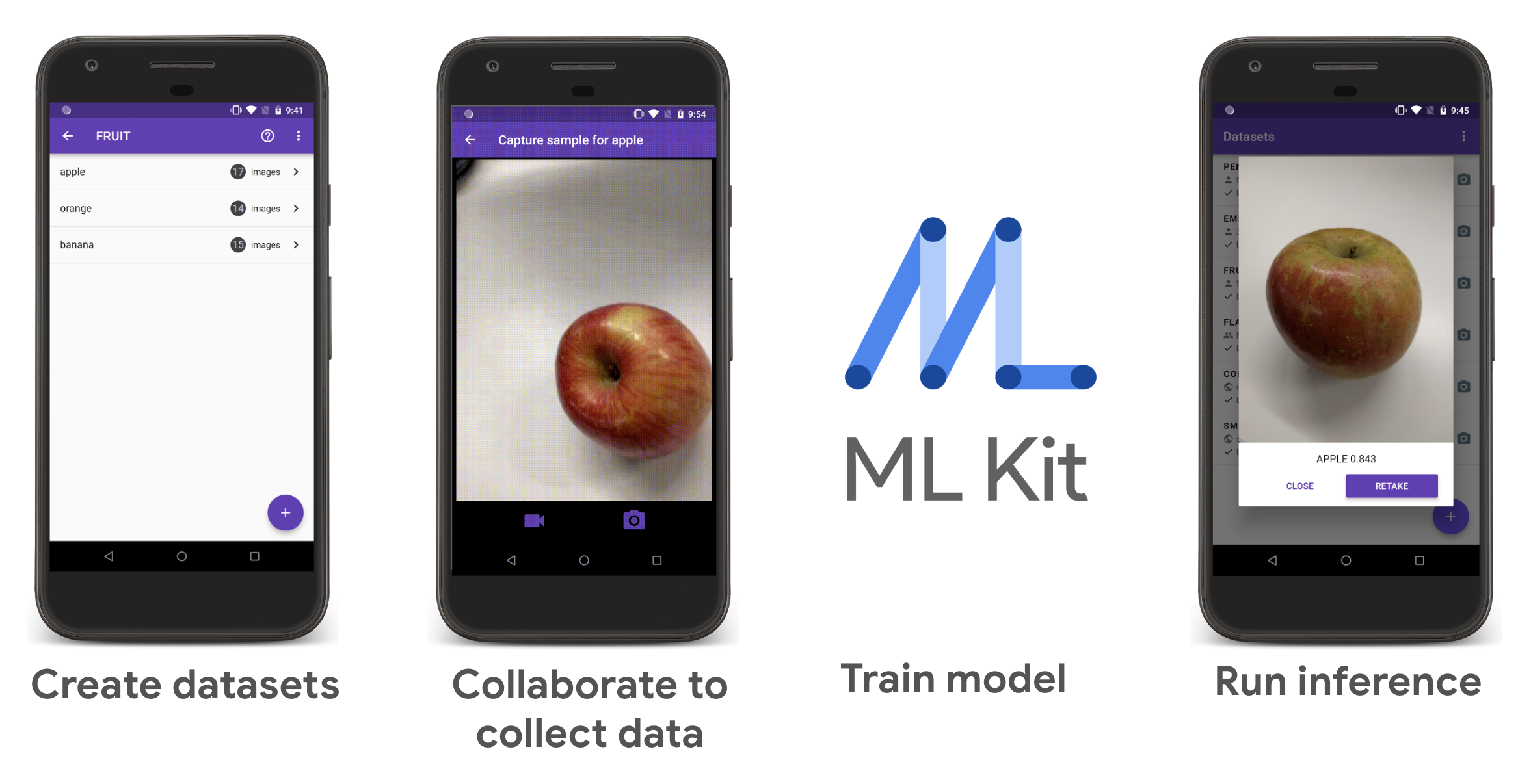
With today’s update, Google is also introducing a few new features to the core Flutter experience. These include new widgets for iOS and Google’s Material Design, support for Dart 2.3’s UI-as-code features and more. The Flutter team also announced an ML Kit Custom Image Classifier for Flutter to help developers build image classification workflows into their apps. “You can collect training data using the phone’s camera, invite others to contribute to your datasets, trigger model training, and use trained models, all from the same app,” the team writes in today’s announcement.
Looking ahead, the team plans to introduce improved support for text selection and copy/paste, support for plugins and out-of-the box support for new technologies like Progressive Web Apps.
Source: TechCrunch https://techcrunch.com/2019/05/07/googles-flutter-framework-spreads-its-wings-and-goes-multi-platform/





Post a Comment