Google’s cross-platform Flutter UI toolkit hits version 1.0 [TechCrunch]

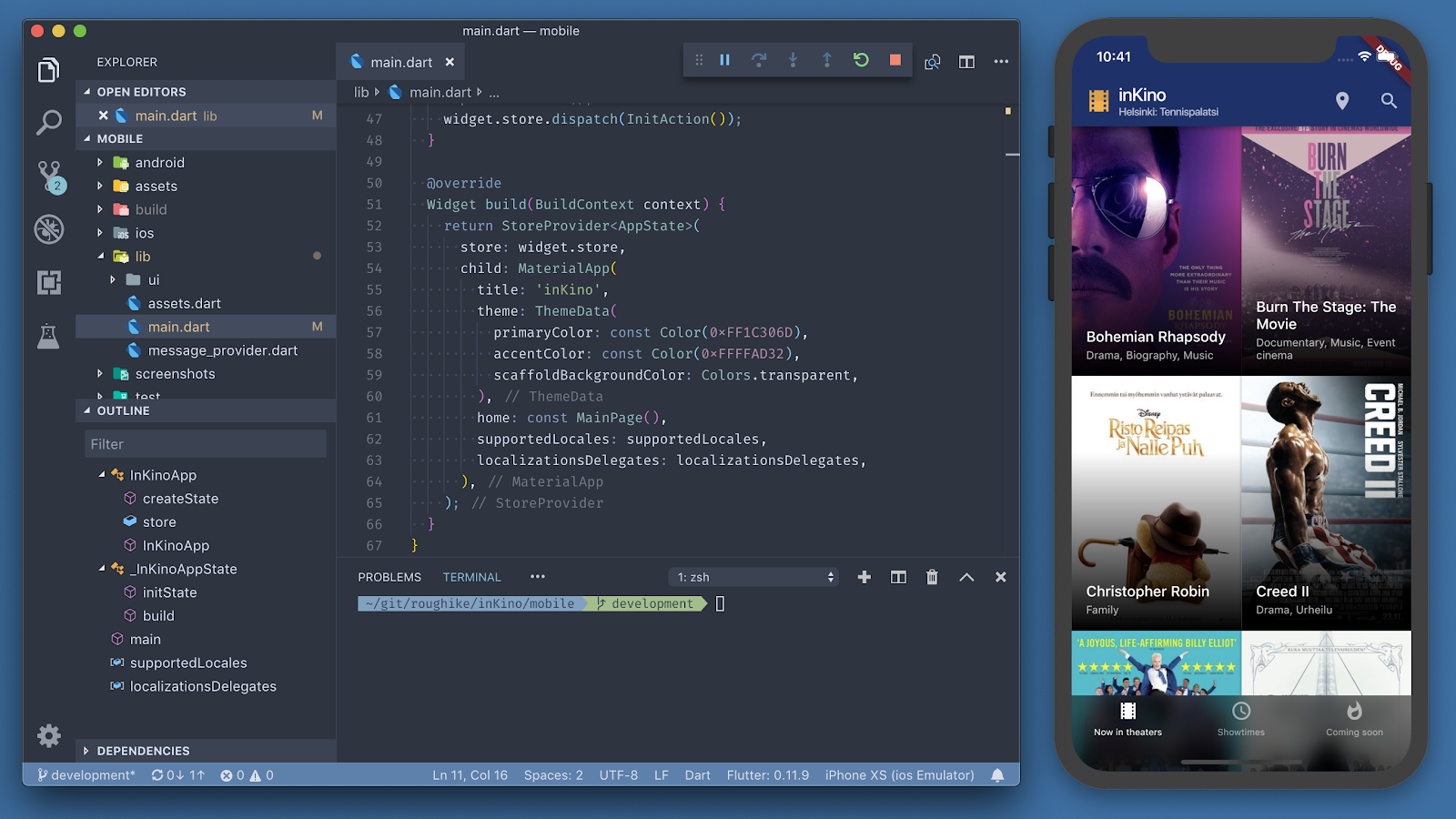
Flutter, Google’s UI toolkit for building mobile Android and iOS applications, hit its version 1.0 release today. In addition, Google also today announced a set of new third-party integrations with the likes of Square and others, as well as a couple of new features that make it easier to integrate Flutter with existing applications.
The open source Flutter project made its debut at Google’s 2017 I/O developer conference. Since then, it’s quickly grown in popularity and companies like Groupon, Philips Hue, Tencent, Alibaba, Capital One and others have already built applications with it, despite the fact that it had not hit version 1.0 yet and that developers have to write their apps in the Dart language, which is an additional barrier to entry.
In total, Google says, developers have already published “thousands” of Flutter apps to the Apple and Google app stores.

“Flutter is our portable UI toolkit for creating a beautiful native experience for iOS and Android out of just a single code base,” Tim Sneath, Google’s group product manager for Dart, explained. “The problem we’re solving is the problem that most mobile developers face today. As a developer, you’re kind of forced to choose. Either you build apps natively using the platform SDK, whether you’re building an iOS app or an Android app. And then you’ve to build them twice.”
Sneath was also part of the Silverlight team at Microsoft before he joined Google in 2017, so he’s got a bit of experience in learning what doesn’t work in this space of cross-platform development. It’s no secret, though, that Facebook is trying to solve a very similar problem with React Native, which is also quite popular.

“I mean, React Native is obviously a technology that’s proven quite popular,” Sneath said. “One of the challenges that React Native developers face, or have reported in the past — one challenge is that native React Native code is written in JavaScript, which means that it’s run using the browser’s JavaScript engine, which immediately kind of move this a little bit away from the native model of the platform. The bit that they are very native in is that they use the operating system’s own controls. And while on the surface, that seems like a good thing in practice, that had quite a few challenges for developers around compatibility.”
Google, obviously believes that its ability to compile to native code — and the speed gains that come with that — set its platform apart from the competition. In part, it does this by using a hardware-accelerated 2D engine and, of course, by compiling the Dart code to native ARM code for iOS and Android. The company also stresses that developers get full control over every pixel on the screen.
With today’s launch, Google is also announcing new third-party integrations to Flutter. The first is with Square, which announced two new Flutter SDKs for building payments flows, both for in-app experience and in-person terminals using a Square reader. Others are 2Dimensions, for building vector animations and embedding them right into Flutter, as well as Nevercode, which announced a tool for automating the build and packaging process for Flutter apps.
As for new Flutter features, Google today announced ‘Add to App,’ a new feature that makes it easier for developers to slowly add Flutter code to existing apps. In its early days, Flutter’s focus was squarely on building new apps from scratch, but as it has grown in popularity, developers now want to use it for parts of their existing applications as they modernize them.
The other new feature is ‘Platform Views,’ which is essentially the opposite of ‘Add to App’ in that it allows developers to embed Android and iOS controls in their Flutter apps.

Source: TechCrunch https://techcrunch.com/2018/12/04/googles-cross-platform-flutter-ui-toolkit-hits-version-1-0/

Post a Comment